Camera
This page describes the properties of the camera widget, which is used for capturing images and videos.

Content properties
These properties are customizable options present in the property pane of the widget, allowing users to modify the widget according to their preferences.
General
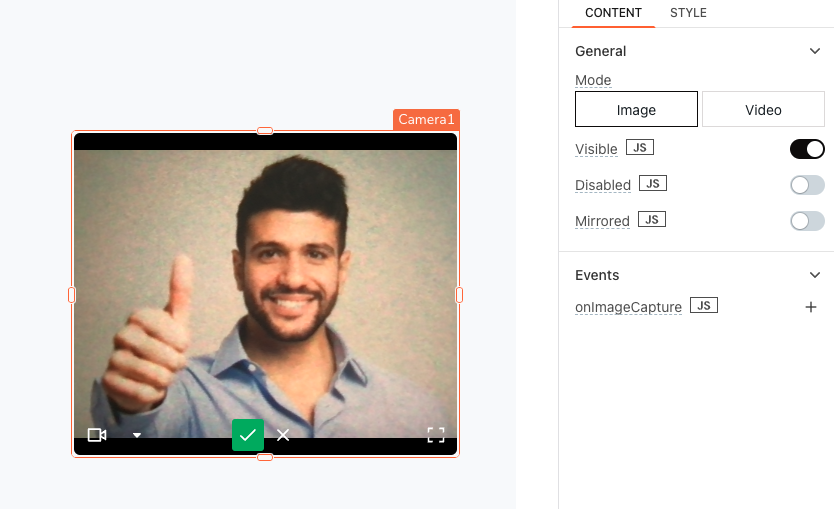
Mode button
Toggles the camera between Image and Video mode.
Visible boolean
Controls the visibility of the widget. If you turn off this property, the widget is not visible in View mode. Additionally, you can use JavaScript by clicking on JS next to the Visible property to control the widget's visibility conditionally.
Example: If you want to make the widget visible only when the user checks an item in a Checkbox widget, you can use the following JavaScript expression in the visible property of the Camera widget:
{{Checkbox1.isChecked}}
Disabled boolean
Prevents users from selecting the widget. Even though the widget remains visible, user input is not permitted. Additionally, you can use JavaScript by clicking on JS next to the Disabled property to control the widget's disabled state conditionally.
For example, if you want to allow only a specific user to interact with the Camera widget, you can use the following JavaScript expression:
{{appsmith.user.email=="john@appsmith.com"?false:true}}
Mirrored boolean
Enabling this property mirrors the camera preview and the resulting captured image or video. Additionally, you can use JavaScript by clicking on JS next to the Mirrored property to control the mirroring conditionally.
Events
When an event is triggered, these event handlers can execute queries, JS code, or other supported actions.
onImageSave
Triggered when the user captures an image. This event is only available when the camera widget is in Image mode.
onVideoSave
Triggered when the user saves a video. This event is only available when the camera widget is in Video mode.
Style properties
Style properties allow you to change the look and feel of the widget.
Border and shadow
Border radius string
Applies rounded corners to the outer edge of the widget. If JavaScript is enabled, you can specify valid CSS border-radius to adjust the radius of the corners.
Box Shadow string
This property adds a drop shadow effect to the frame of the widget. If JavaScript is enabled, you can specify valid CSS box-shadow values to customize the appearance of the shadow.
Reference properties
Reference properties enable you to access the widget's data and state using the dot operator in other widgets or JavaScript functions. They provide additional information or allow interaction with the widget programmatically. For instance, to retrieve the visibility status of a Camera widget, you can use Camera1.isVisible.
imageBlobURL string
Returns a binary URL that stores the captured image for future use.
Example:
{{Camera1.imageBlobURL}}
imageDataURL string
Stores the captured image in Data URL format (Base64). You can use it to embed the image inline within different applications.
Example:
{{Camera1.imageDataURL}}
You can use this property to upload an image to Amazon S3. For more information, see Upload Images to and from S3.
imageRawBinary string
Returns the image file in binary format, suitable for storing the image for future use.
Example:
{{Camera1.imageRawBinary}}
videoBlobURL string
Returns a binary URL that stores the captured video for future use.
Example:
{{Camera1.videoBlobURL}}
videoDataURL string
Stores the recorded video in Data URL format (Base64). You can use it to embed the video inline within different applications.
Example:
{{Camera1.videoDataURL}}
You can use this property to upload a video to Amazon S3. For more information, see Upload Images to and from S3
videoRawBinary string
Returns the video file in binary format, suitable for storing the video for future use.
Example:
{{Camera1.videoRawBinary}}
Methods
Widget property setters enable you to modify the values of widget properties at runtime, eliminating the need to manually update properties in the editor.
These methods are asynchronous and return a Promise. You can use the .then() block to ensure the execution and sequencing of subsequent lines of code in Appsmith.
setVisibility (param: boolean): Promise
Sets the visibility of the widget.
Example:
Camera1.setVisibility(true)
setDisabled (param: boolean): Promise
Sets the disabled state of the widget.
Example:
Camera1.setDisabled(false)
See also
- Upload Images to S3 - Learn how to upload images to S3 using the camera widget.
- Upload Files using API - Learn how to upload images using an API.